mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
Linie
Rysowanie linii jest nieco bardziej skomplikowane. Informujemy canvas, że będziemy rysować linie
instrukcją beginPath, ustawiamy „kursor graficzny” na początku moveTo
i kreślimy za pomocą lineTo. Odcinek zostanie narysowany dopiero po wydaniu polecenia
stroke.
<canvas width="200" height="200" id="can"></canvas>
<script>
var c = can.getContext("2d");
c.beginPath();
c.moveTo(30, 20);
c.lineTo(120, 40);
c.stroke();
</script> |
beginPath() początek rysowania ścieżki
moveTo(X,Y) ustawienie początku rysowania
lineTo(X,Y) rysowanie do punktu
stroke() właściwe rysowanie
fill() wypełniamy kolorem
strokeStyle=kolor ustawienie koloru ścieżki
fillStyle=kolor kolor wypełnienia
Funkcje
 Pod jedną nazwą zawarty jest przepis na wykonanie złożonego algorytmu. Do „wnętrza” funkcji możemy „wrzucać” parametry, na podstawie których będzie „coś tam” liczone. Funkcja może zwracać jakąś wyliczoną wartość lub nie.
Pod jedną nazwą zawarty jest przepis na wykonanie złożonego algorytmu. Do „wnętrza” funkcji możemy „wrzucać” parametry, na podstawie których będzie „coś tam” liczone. Funkcja może zwracać jakąś wyliczoną wartość lub nie.
Zamiast rysować linie używając do tego celu czterech instrukcji napiszemy funkcję LINIA, która za nas wykona pewne czynności.
function rysujLinie(x1, y1, x2, y2) {
c.beginPath();
c.moveTo(x1, y1);
c.lineTo(x2, y2);
c.stroke();
}
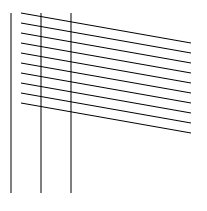
//linie pionowe
for (var i = 0; i < 3; i = i + 1) {
var x = 20 + i * 30;
rysujLinie(x, 20, x, 200);
}
//linie ukośne
var n = 10;
var dy = 10;
for (var i = 0; i < n; i = i + 1) {
var y = 20 + i * dy;
rysujLinie(30, y, 200, y + 30);
}
|
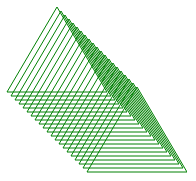
 W
podobny sposób rysujemy zestaw trójkątów
W
podobny sposób rysujemy zestaw trójkątów
c.strokeStyle = "green";
c.beginPath();
for (var i=0; i<=20; i=i+1) {
var x = i * 4;
c.moveTo(70 + x, x);
c.lineTo(120 + x, 85 + x);
c.lineTo(20 + x, 85 + x);
c.lineTo(70 + x, x);
}
c.stroke() |
Funkcja odcinek i trójkąty
 Nie potrafimy rysować linii
nachylonych pod konkretnym kątem. Napiszemy funkcję
ODCINEK, która to ułatwi. Skorzystamy z zależności trygonometrycznych i obliczymy położenie punktu na końcu odcinka (x1,y1) odległego od punktu (x,y) o długość (bok) i kąt (kat).
Dodatkowo funkcja ODCINEK "zwraca" współrzędne końca odcinka, co ułatwi
rysowanie następnego.
Nie potrafimy rysować linii
nachylonych pod konkretnym kątem. Napiszemy funkcję
ODCINEK, która to ułatwi. Skorzystamy z zależności trygonometrycznych i obliczymy położenie punktu na końcu odcinka (x1,y1) odległego od punktu (x,y) o długość (bok) i kąt (kat).
Dodatkowo funkcja ODCINEK "zwraca" współrzędne końca odcinka, co ułatwi
rysowanie następnego.
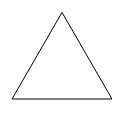
Jak narysować trójkąt za pomocą nowej funkcji ODCINEK?
function ODCINEK(x,y,bok,kat){
var x1=x+bok*Math.cos(kat*Math.PI/180);
var y1=y+bok*Math.sin(kat*Math.PI/180);
c.beginPath();
c.moveTo(x,y); c.lineTo(x1,y1);
c.stroke();
return {x1,y1};
}
var P=ODCINEK(100,100,100,-60);
P=ODCINEK(P.x1,P.y1,100,60);
P=ODCINEK(P.x1,P.y1,100,180);
|
Kwadraty
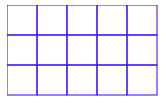
 Funkcja KWADRAT rysuje kwadrat - jako parametr wstawiamy współrzędne lewego
górnego rogu, bok kwadratu i kolor ramki.
Funkcja KWADRAT rysuje kwadrat - jako parametr wstawiamy współrzędne lewego
górnego rogu, bok kwadratu i kolor ramki.
Pętle można "zapętlać". Pętla zewnętrzna (zmienna „i”) wykona się 5 razy, a pętla wewnętrzna (zmienna „j”) wykona się 3 razy. Funkcja KWADRAT wykonana się 3*5=15 razy. Pętla wewnętrzna rysuje trzy kwadraty w pionie. Pętla zewnętrzna przesuwa rysowanie w poziomie.
function KWADRAT(x,y,bok,kolor) {
c.strokeStyle=kolor;
c.strokeRect(x,y,bok,bok);
}
var skok=60;
for (var i = 0; i < 5; i = i + 1) {
for (var j = 0; j < 3; j = j + 1) {
KWADRAT(i * skok, j * skok, skok, "blue");
}
}
|
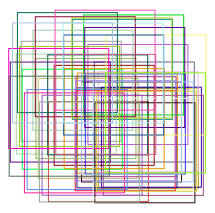
 Losowanie
Losowanie
Funkcja Math.random() losuje liczbę rzeczywistą z przedziału 0..1. Można ją wykorzystać do rysowania losowych obiektów –
w naszym przykładzie 50 losowych kwadratów o boku 100.
Współrzędne x i y losowo z przedziale 0..99. Mimo tego, że są rzeczywiste, to JavaScript jest na tyle przyjazny, że próbuje "domyślać się" (bo przecież nie ma kawałka piksela na ekranie).
Współrzędne RGB są losowane w zakresie 0..255 i stanowią elementy składowe koloru ramki.
for (var i = 0; i < 50; i = i + 1) {
var x = 100 * Math.random();
var y = 100 * Math.random();
var R = 256 * Math.random();
var G = 256 * Math.random();
var B = 256 * Math.random();
var kolor = "rgba(" +R+ "," +G+ "," +B+ ")";
KWADRAT(x, y, 100, kolor);
} |
Szablon
<canvas width="200" height="200" id="can"></canvas>
<script>
var c = can.getContext("2d");
</script>
|