mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
Zamiast rysować kwadraty w różnych miejscach można przesuwać układ współrzędnych (translate). Zamiast wyliczać położenie punktów za pomocą funkcji trygonometrycznych można obracać układ współrzędnych (rotate). Do rysowania, ale także animacji przyda się jeszcze zapamiętywanie stanu canvas (save) i odtwarzanie (restore).
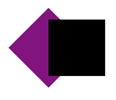
Translacja i obrót
 Jak to działa?
Funkcja save zapamiętuje stan canvas (początek układu, kąt obrotu i kolory).
Teraz możemy zmieniać kolor, przesuwać i obracać układ, aby narysować purpurowy
kwadrat. Następnie odtwarzamy stan canvas funkcją restore (- następuje powrót do stanu
canvas sprzed wywołania funkcji save. Kolejny kwadrat będzie rysowany tak, jakby
z canvas nic się nie zmieniło - narysowany zostanie kolorem czarnym.
Jak to działa?
Funkcja save zapamiętuje stan canvas (początek układu, kąt obrotu i kolory).
Teraz możemy zmieniać kolor, przesuwać i obracać układ, aby narysować purpurowy
kwadrat. Następnie odtwarzamy stan canvas funkcją restore (- następuje powrót do stanu
canvas sprzed wywołania funkcji save. Kolejny kwadrat będzie rysowany tak, jakby
z canvas nic się nie zmieniło - narysowany zostanie kolorem czarnym.
<canvas width="400" height="400" id="can"></canvas>
<script>
var c = can.getContext("2d");
var x = 100;
var y = 100;
var kat = 45;
// przeliczenie stopni na radiany
var k = kat * Math.PI / 180;
// układ zapamiętany kąt 0 kolor czarny
c.save();
c.fillStyle = "purple";
c.translate(x, y);
c.rotate(k);
// purpurowy kwadrat
c.fillRect(-50, -50, 100, 100);
// odtworzenie stanu canvas
c.restore();
c.translate(x+50, y);
// czarny kwadrat – bez obrotu
c.fillRect(-50, -50, 100, 100);
<script> |
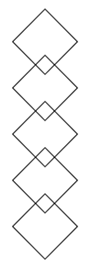
 Przesuwanie
- serwetka
Przesuwanie
- serwetka
Funkcja KwaObr działa w oparciu o nowopoznane techniki. Najpierw przesuwamy
układ współrzędnych do środka kwadratu (o połowę boku). Następnie kwadrat jest
obracany. Rysujemy kwadrat z przesunięciem w przeciwną stronę (był już
przesunięty). Na koniec odtwarzamy stan canvas sprzed rysowania.
function KwaObr(x, y, bok, kat) {
c.save();
c.translate(x + bok / 2, y + bok / 2);
c.rotate(kat*Math.PI/180);
c.strokeRect(-bok / 2, -bok / 2, bok, bok);
c.restore();
}
var ile=5;
var bok=50;
var kat=45;
c.translate(bok,bok);
for (var i=0;i<=ile-1;i=i+1){
KwaObr(0,0,bok,kat);
c.translate(0,bok);
}
|
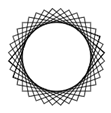
 Obrót - koronka
Obrót - koronka
Podczas obracania kwadratu KwaObr nie musimy zastanawiać się nad środkiem obrotu
- sposób tworzenia kwadratu nam to ułatwia - wystarczy rysować i obracać.
var num = 9;
for (var i = 0; i < num; i = i + 1) {
KwaObr(100,100,100,i*10);
|
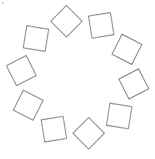
 Przesuwanie
i obracanie - gwiazda
Przesuwanie
i obracanie - gwiazda
Najpierw przesuwamy układ współrzędnych na środek obszaru canvas, a
następnie w pętli tworzymy "gwiazdę" z obróconych kwadratów (przesunięcie -
kwadrat - powrót).
var ile=10;
var bok=50;
var kat=45;
c.translate(200,200);
for (var i=0;i<=ile-1;i=i+1){
c.translate(0, 2*bok);
KwaObr(0, 0, bok, kat);
c.translate(0, -2*bok);
c.rotate(360/ile * Math.PI / 180);
} |
Szablon
<canvas width="400" height="400" id="can"></canvas>
<script>
var c = can.getContext("2d");
</script>
|