mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
Grafika tworzona za pomocą składni SVG jest grafiką wektorową – oznacza to, że utworzone w ten sposób obiekty można powiększać bez utraty jakości obrazu. Kiedy stosować CANVAS, a kiedy SVG? SVG, to matematyczny opis tego co znajdzie się na stronie. Canvas, to obraz składający się z pojedynczych pikseli. SVG nie powinien być wykorzystywany, gdy obraz jest skomplikowany i dynamiczny (np. gry) – procesor jest zbyt zajęty analizą obrazu. SVG nadaje się do tworzenia elementów, które wymagają interakcji z użytkownikiem, np. przycisków zmieniających swój wygląd w zależności od położenia myszki oraz do obrazów wymagających skalowania bez utraty jakości (np. wykresy). Obie techniki nadają się do tworzenia animacji za pomocą JavaScript, choć w przypadku Canvas należy przerysować cały obrazek, a w SVG jedynie zmieniany element.
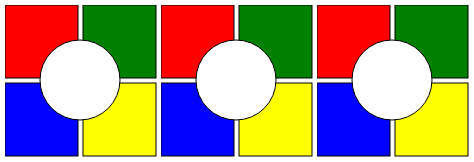
 Kwadraty i koła
Kwadraty i koła
Ten prosty zestaw instrukcji wstawiamy w dowolne miejsce kodu HTML. Pamiętać należy o kolejności wyświetlania elementów – ostatni na wierzchu.
<svg width="151px" height="151px"> <rect x="0" y="0" width="73" height="73" fill="red" stroke="black" /> <rect x="78" y="0" width="73" height="73" fill="green" stroke="black" /> <rect x="0" y="78" width="73" height="73" fill="blue" stroke="black"/> <rect x="78" y="78" width="73" height="73" fill="yellow" stroke="black"/> <circle cx="75" cy="75" r="40" fill="white" stroke="black" /> </svg> |
 Kod SVG w osobnym pliku
Kod SVG w osobnym pliku
Jeśli obrazek będzie wyświetlany kilka razy na stronie, albo tworzymy cały zestaw grafik SVG, wygodniej jest załadować niezbędne grafiki z zewnętrznego pliku. Można to zrobić na trzy sposoby: jako obrazek, obiekt i element osadzony.
Plik z kodem SVG, o nazwie obrazek.svg uzupełniamy o znaczniki
<svg>.
//plik OBRAZEK.SVG <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <rect x="0" y="0" width="73" height="73" fill="red" stroke="black" /> <rect x="78" y="0" width="73" height="73" fill="green" stroke="black" /> <rect x="0" y="78" width="73" height="73" fill="blue" stroke="black"/> <rect x="78" y="78" width="73" height="73" fill="yellow" stroke="black" /> <circle cx="75" cy="75" r="40" fill="white" stroke="black" /> </svg> |
W kolejnej ramce trzy sposoby wyświetlania obrazka za pomocą zewnętrznego pliku.
//typowy obrazek <img src="obrazek.svg" width="152" height="152" /> //obiekt <object data="obrazek.svg" type="image/svg+xml" width="152" height="152"></object> //element osadzony <embed src="obrazek.svg" width="152" height="152" /> |
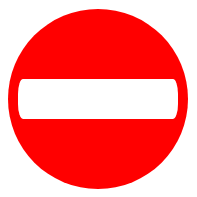
 Zaokrąglenia
Zaokrąglenia
Aby prostokąty zyskały zaokrąglenia, w instrukcji rect pojawiają się parametry rx i ry.
<svg width="200px" height="200px"> <circle cx="100" cy="100" r="90" fill="red" /> <rect x="20" y="80" width="160" height="40" fill="white" rx="5" ry="15" /> </svg> |
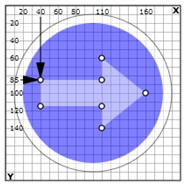
 Wielokąty
Wielokąty
Tworzymy je w równie prosty sposób podając współrzędne kolejnych punktów – słowo kluczowe poligon.
<svg width="200px" height="200px"> <circle cx="100" cy="100" r="90" fill="white" stroke="black" /> <circle cx="100" cy="100" r="80" fill="blue" /> <polygon points="40 85, 110 85, 110 60, 160 100, 110 140, 110 115, 40 115" fill="white" /> </svg> |