mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
mgr inż. Wacław Libront * Bobowa 2017-2019

ZSO Bobowa, ul. Długoszowskich 1, 38-350 Bobowa, tel: 0183514009, fax: 0183530221, email: sekretariat@zsobobowa.eu, www: zsobobowa.eu
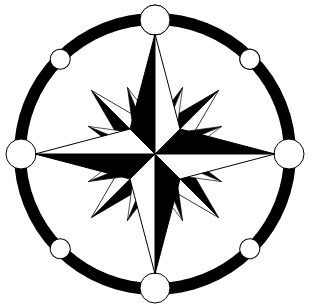
 Róża
wiatrów
Róża
wiatrów
Podobnie jak w canvas, obiekty svg można również transformować, tzn. przesuwać, skalować i obracać. Tworząc symbol róży wiatrów, w praktyczny sposób zastosujemy te trzy przekształcenia.
 Trójkąty
Trójkąty
Czarno-biały zlepek dwóch trójkątów tworzy grupę (znacznik
g) o symbolu box. Taką grupę będziemy mogli wykorzystać powielając ją wiele razy za pomocą znacznika
use xlink:href=.
Przykład z ramki obraca grupę box trzy razy o kąt 90, 180 i 270 stopni wokół środka w punkcie (150,150).
<svg width="300px" height="300px"> //grypa złożona z dwóch trójkątów <g id="box" stroke="black"> <polygon points="150 30, 150 150 125,125" fill="black"/> <polygon points="150 30, 150 150 175,125" fill="white"/> </g> //powielamy jeszcze trzy razy grupę box <use xlink:href="#box" transform="rotate(90,150,150)" /> <use xlink:href="#box" transform="rotate(180,150,150)" /> <use xlink:href="#box" transform="rotate(270,150,150)" /> </svg> |
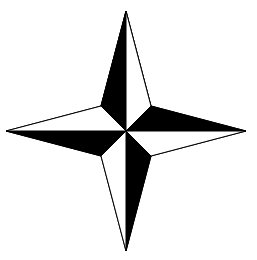
 Gwiazda
Gwiazda
Po zgrupowaniu czterech boxów powstaje jeden element gwiazda, który wykorzystamy do rysowania kolejnego etapu.
<svg width="300px" height="300px"> //box - dwa trójkąty <g id="box" stroke="black"> <polygon points="150 30, 150 150 125,125" fill="black"/> <polygon points="150 30, 150 150 175,125" fill="white"/> </g> //gwiazda - 4 boxy <g id="gwiazda"> <use xlink:href="#box" /> <use xlink:href="#box" transform="rotate(90,150,150)" /> <use xlink:href="#box" transform="rotate(180,150,150)" /> <use xlink:href="#box" transform="rotate(270,150,150)" /> </g> //rysujemy gwiazdę <use xlink:href="#gwiazda" /> </svg> |
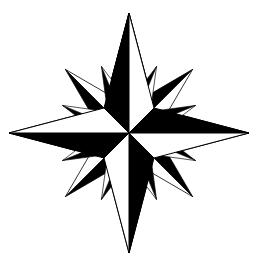
 Obroty
i skalowanie
Obroty
i skalowanie
Aby przeskalowany rysunek znajdował się w środku, należy go dodatkowo przesunąć. O ile? Możesz zastosować równanie:
przesuniecie(x,y) = ( nowy(x,y) - stary(x,y) * skala) / skala
STARY środek obrotu znajduje się w punkcie (150,150) i po przesunięciu na NOWY punkt też ma znajdować się w punkcie (150,150). Pomniejszamy gwiazdę w skali 0,75. Nasze równanie przyjmie postać:
przesuniecie(x,y) = ((150,150) – (150,150)*0.75)/0.75 = (50,50) – więc przesuwamy o 50 pikseli.
<use xlink:href="#gwiazda" transform="rotate(45,150,150) scale(0.75) translate(50,50)" /> <use xlink:href="#gwiazda" transform="rotate(22.5,150,150) scale(0.6) translate(100,100)"/> <use xlink:href="#gwiazda" transform="rotate(67.5,150,150) scale(0.6) translate(100,100)"/> //duża gwiazda na wierzchu przysłania pozostałe <use xlink:href="#gwiazda" /> |
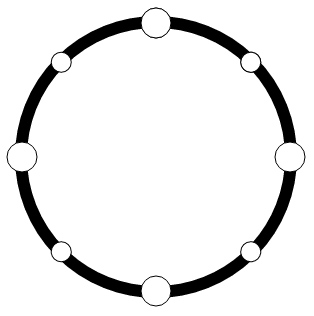
 Koła
Koła
Ostatnim elementem będzie koło z kierunkami w postaci mniejszych kół.
Koło powinno być narysowane na samym początku.
//duże czarne koło <circle cx="150" cy="150" r="135" stroke-width="12" stroke="black" fill="white"/> //dwa małe koła <g id="kierunek" fill="white" stroke="black"> <circle cx="150" cy="16" r="15" /> <circle cx="150" cy="16" r="10" transform="rotate(45,150,150)" /> </g> //rysujemy dwa małe koła <use xlink:href="#kierunek" /> //obracamy dwa koła jeszcze trzy razy <use xlink:href="#kierunek" transform="rotate(90,150,150)" /> <use xlink:href="#kierunek" transform="rotate(180,150,150)" /> <use xlink:href="#kierunek" transform="rotate(270,150,150)" /> |