
Grafika rastrowa (potocznie bitmapa), to prezentacja obrazu za pomocą mapy punktów w postaci prostokątnej siatki odpowiednio kolorowanych pikseli na monitorze komputera, telefonu lub drukarce.
W systemach komputerowych grafika rastrowa jest przechowywana w sposób skompresowany (stratnie lub bezstratnie) albo nieskompresowany w wielu formatach plików graficznych. Bez zastosowania kompresji kolor każdego piksela jest definiowany pojedynczo, tworząc mapę bitową, którą charakteryzują trzy podstawowe liczby – wysokość i szerokość mapy bitowej, liczone w pikselach, oraz kolor w danym trybie koloru. Obrazki z głębią kolorów RGB często składają się z kolorowych kwadratów zdefiniowanych przy pomocy trzech bajtów – jeden bajt (czyli 8 bitów) na składową czerwoną koloru, jeden na zieloną i jeden na składową niebieską. Obrazki o mniejszej liczbie kolorów potrzebują mniej informacji (bitów) na piksel, np. obrazek jedynie w kolorach czarnym i białym wymaga tylko jednego bitu na każdy piksel (zwany jest wtedy bitmapą).
mgr inż. Wacław Libront
FOTO 00 wstęp do fotografii (co zrobić, żeby zdjęcie było dobre)

FOTO 01 (MALOWANIE)(malowanie pędzlem, wypełnianie kubełkiem, zaznaczanie, różdżka, ścieżki)

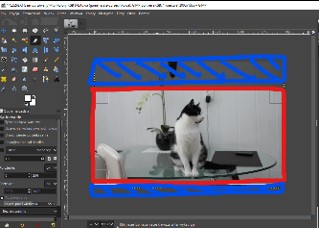
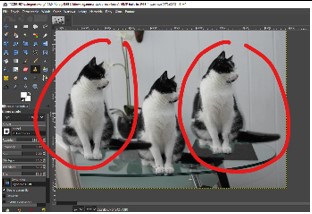
FOTO 02 (KADROWANIE)(skalowanie, kadrowanie, cięcie na potrzeby WWW)

FOTO 03 (KOREKTA)(automatyczna i ręczna poprawa kolorystyki, rozmycie tła, obrót i perspektywa, łatka i klonowanie, renowacja zdjęć)

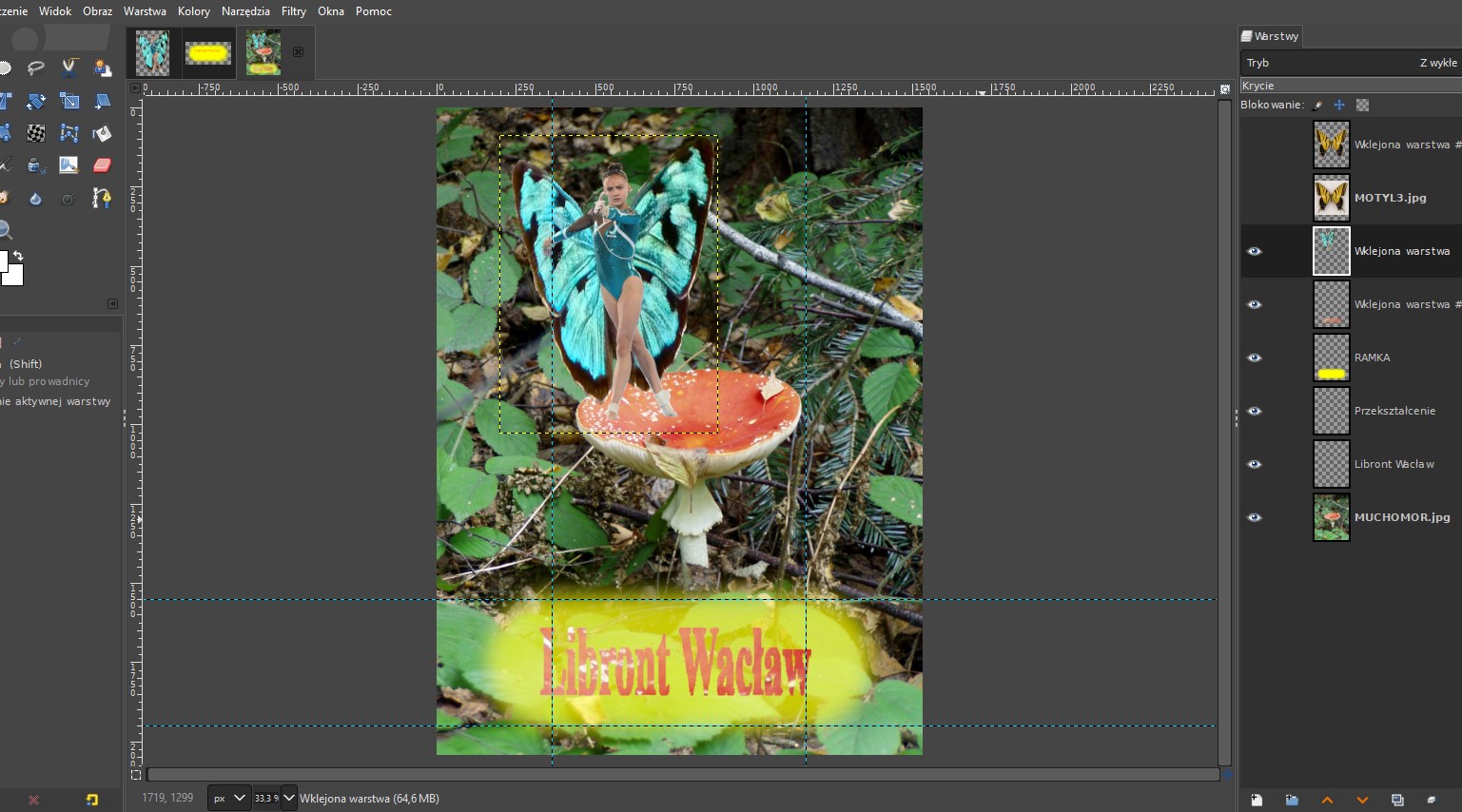
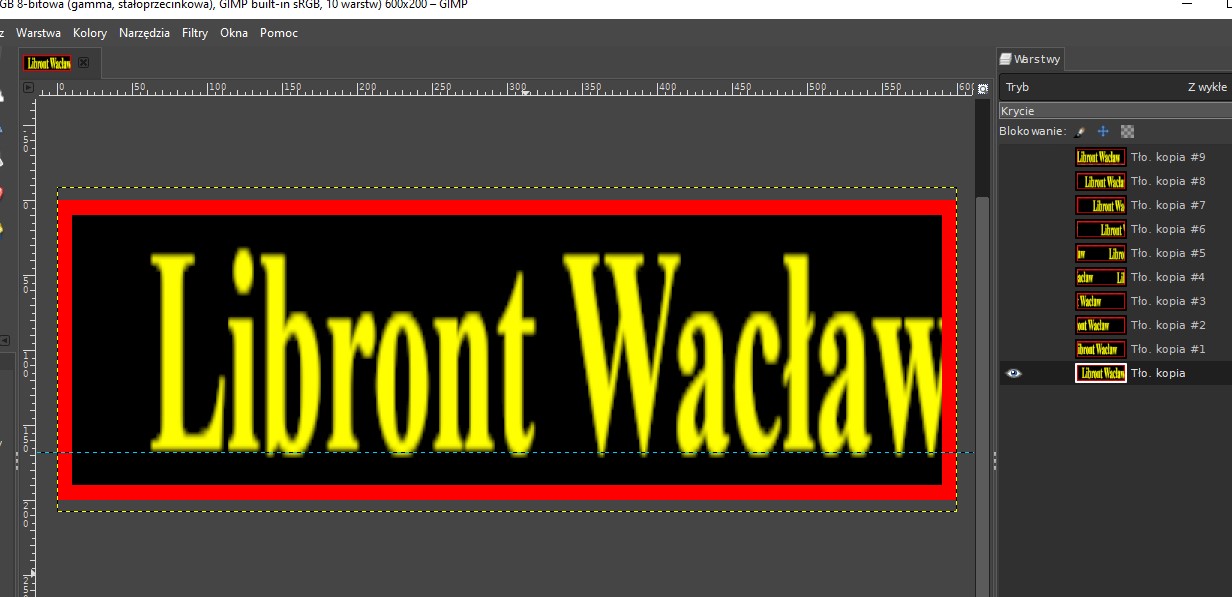
FOTO 04 (WARSTWY)(skalowanie i kadrowanie warstwy, nakładanie warstw, selekcja na warstwach, filtry)

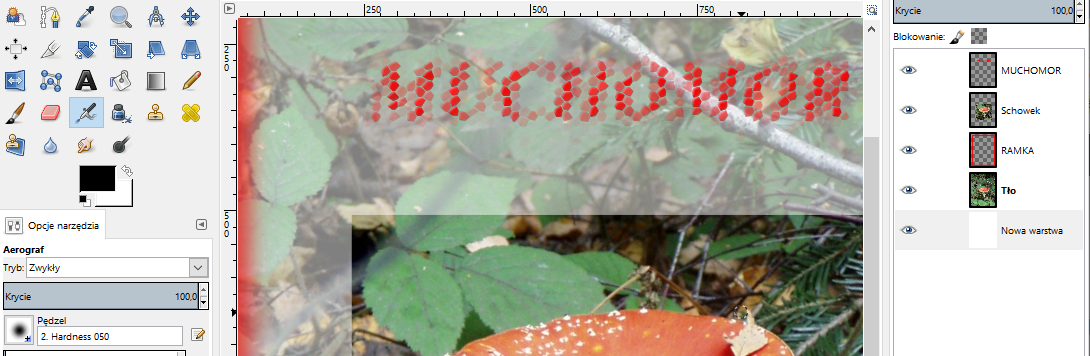
FOTO 05 (MASKOWANIE)(selekcja: lasso, różdżka, szybka maska, grafient, "frytkowy" napis)

FOTO 06 (FOTOMONTAZ)(usuwanie tła: maska, inteligentne nożyce, różdżka, zaznaczanie prostokątne, eliptyczne, według koloru, przenikanie warstw)

FOTO 07 (ANIMACJA)(tworzenie animowanych GIFów, siatka, prowadnice, powielanie i łączenie warstw, eksport)
poprzednie wersje
- FOTO 00 wstęp do fotografii (co zrobić, żeby zdjęcie było dobre)
- FOTO 01 kadrowanie skalowanie korekta (elementarz obróbki fotografii w Gimp)
- FOTO 02 warstwy (bez warstw nie można przygotować skomplikowanego dokumentu graficznego)
- FOTO 03 maskowanie (najlepsza kontrola nad tym, co chcemy zrobić ze zdjęciem)
- FOTO 04 animowany gif (animowane ikony na stronach internetowych)
Pliki do ćwiczeń
CIUCHCIA CZESIEK KAKTUS MUCHOMOR MYSZKA RYBA ŚLIMAK
- WSTĘP DO FOTOGRAFII CYFROWEJ
- KADROWANIE SKALOWANIE KOREKTA
- WARSTWY
- MASKOWANIE
- fotografie: ŚLIMAK MUCHOMOR MAŁPA * filmy szkoleniowe: kadrowanie skalowanie korekta
- filmy szkoleniowe: warstwy 1 warstwy 2
- fotografia: FOTOGRAFIA * filmy szkoleniowe: maska 1 maska 2